250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CleanCode
- 이펙티브자바
- 자료구조
- 스프링부트와AWS로혼자구현하는웹서비스
- 인프런김영한
- MariaDB
- java
- mysql
- 네트워크
- jpa
- DDD
- 알고리즘분석
- 자바
- 자바스터디
- 이팩티브 자바
- aop
- 자바예외
- react
- 이펙티브 자바
- 혼공SQL
- AWS RDS
- 인프런백기선
- 도메인 주도 개발 시작하기
- 인덱스
- 알고리즘
- 기술면접
- SQL쿡북
- vue.js
- AWS
- 클린코드
Archives
- Today
- Total
기록이 힘이다.
[React] firebase storage 파일 업로드 본문
728x90
https://developer-talk.tistory.com/567
[React]파일 업로드 구현
파일 업로드 구현 파일 업로드 버튼을 외부 라이브러리에서 제공하는 버튼 컴포넌트를 사용하고 싶은데 해당 라이브러리에서 파일 업로드 기능을 지원하지 않을 수 있습니다. 외부 라이브러리
developer-talk.tistory.com
https://forum.ionicframework.com/t/firebase-storage-unauthorized-due-to-storage-rule/191471
Firebase storage/unauthorized due to Storage Rule
Hello Group, My dev has run into Firebase Phone Auth error: I use this plugin to Phone auth https://ionicframework.com/docs/native/firebase-authentication. So how can I transfer that Auth details to the AngulraFireAuth? Original I have a Firebase Storage b
forum.ionicframework.com
/**
* 파일 업로드
*/
const handleChange = (event) => {
setFile(event.target.files[0]);
}
const handleUpload = () => {
if (!file) {
alert("Please upload an image first!");
}
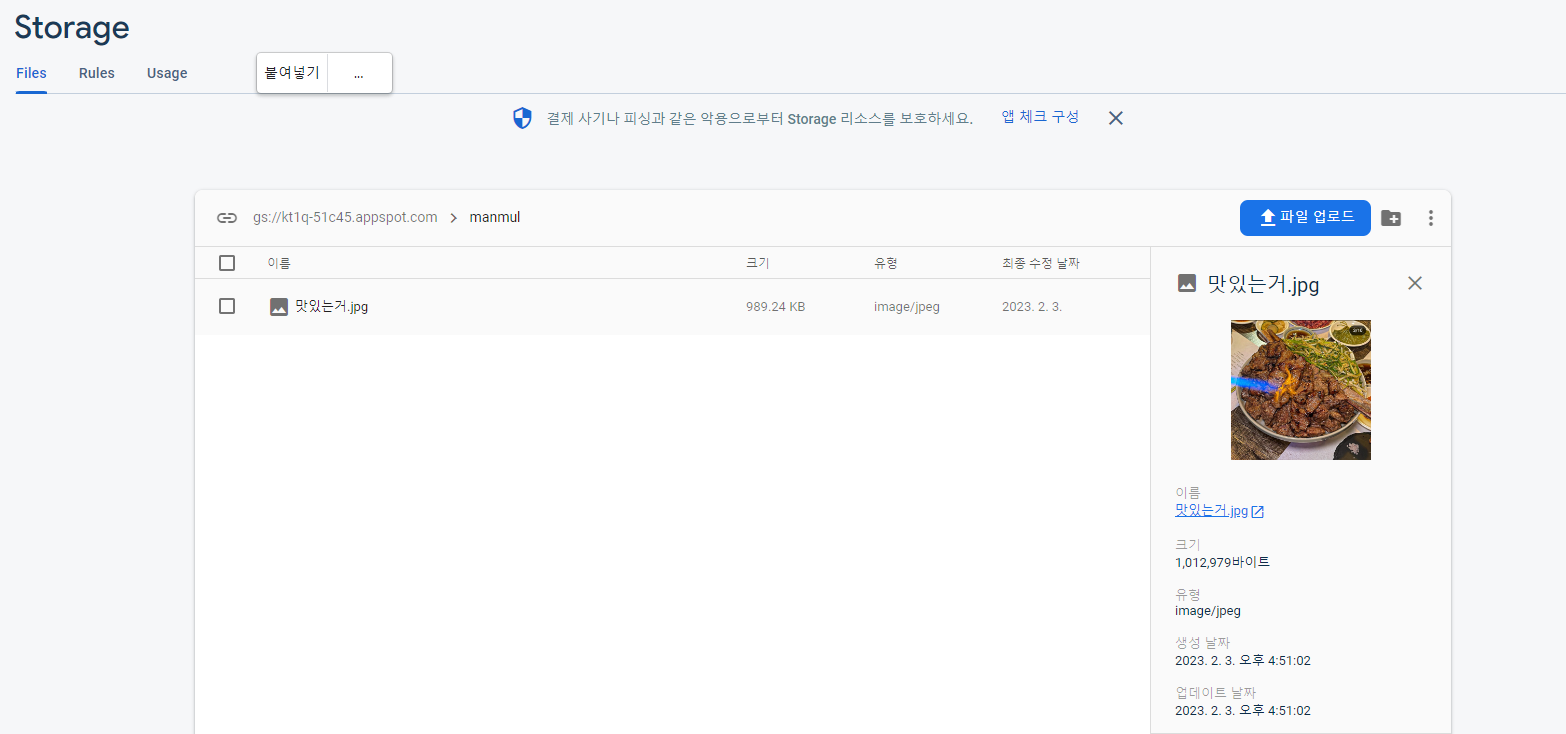
const storageRef = ref(storage, `/manmul/${file.name}`);
// progress can be paused and resumed. It also exposes progress updates.
// Receives the storage reference and the file to upload.
const uploadTask = uploadBytesResumable(storageRef, file);
uploadTask.on(
"state_changed",
(snapshot) => {
const percent = Math.round(
(snapshot.bytesTransferred / snapshot.totalBytes) * 100
);
// update progress
setPercent(percent);
},
(err) => console.log(err),
() => {
// download url
getDownloadURL(uploadTask.snapshot.ref).then((url) => {
console.log(url);
});
}
);
};
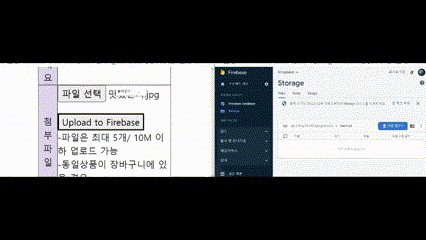
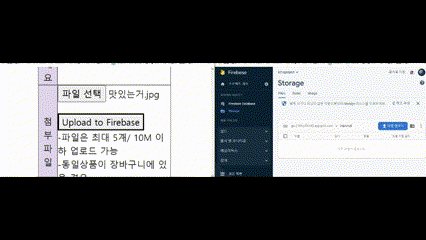
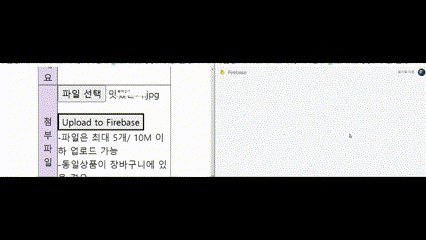
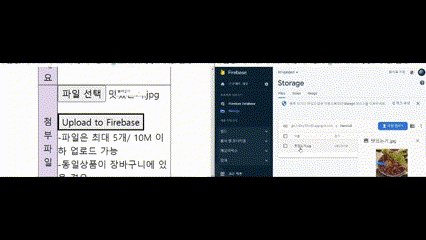
<input type="file" onChange={handleChange} accept="/image/*" />
<button onClick={handleUpload}>Upload to Firebase</button><br/>



'React' 카테고리의 다른 글
| Module not found: Error: Package path . is not exported from package C:\companyproject\frontend\node_modules\firebase (0) | 2023.02.08 |
|---|---|
| [React] react-toastify (0) | 2023.02.07 |
| [React] checkbox에서 하나만 선택 (0) | 2023.02.01 |
| [React] 다른 함수에 있는 요소 불러오기 (0) | 2023.01.31 |
| React 카카오(Daum) 주소 찾기 API 사용하기 (0) | 2023.01.31 |


