250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 자료구조
- 기술면접
- aop
- mysql
- java
- CleanCode
- DDD
- 도메인 주도 개발 시작하기
- 인프런김영한
- vue.js
- 인프런백기선
- 알고리즘분석
- 혼공SQL
- react
- 자바
- AWS
- MariaDB
- 네트워크
- 이펙티브자바
- 이팩티브 자바
- 자바스터디
- AWS RDS
- 인덱스
- jpa
- 이펙티브 자바
- SQL쿡북
- 자바예외
- 클린코드
- 알고리즘
- 스프링부트와AWS로혼자구현하는웹서비스
Archives
- Today
- Total
기록이 힘이다.
[React] checkbox에서 하나만 선택 본문
728x90
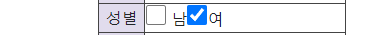
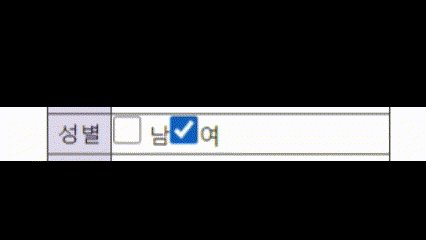
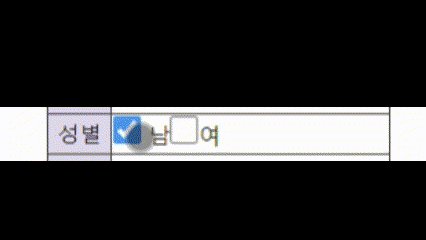
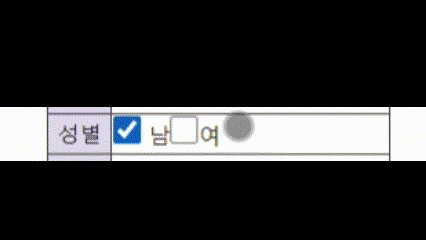
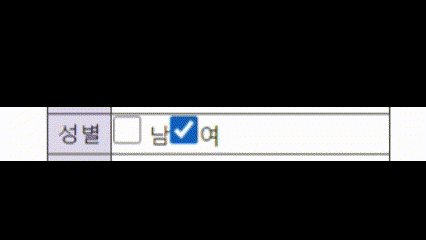
[React] checkbox에서 하나만 선택하기
1. checkbox 생성 checkbox는 원래 다중 선택이 가능함 하나만 선택하고 싶을 경우, radio를 사용하면 됨 하지만, checkbox를 사용하고 싶을 경우 checkbox에서 하나만 선택되도록 할 수 있음 checkbox 만들기 na
velog.io
/** 남여 체크박스 */
const checkOnlyOne = (checkThis) => {
const checkboxes = document.getElementsByName('test')
for (let i = 0; i < checkboxes.length; i++) {
if (checkboxes[i] !== checkThis) {
checkboxes[i].checked = false
}
setGender(checkThis.value);
}
}
<input className="genterbutton" type="checkbox" name="test" value="men" onChange={(e) => checkOnlyOne(e.target)} /> 남
<input className="genterbutton" type="checkbox" name="test" value="women" onChange={(e) => checkOnlyOne(e.target)} /> 여


'React' 카테고리의 다른 글
| [React] react-toastify (0) | 2023.02.07 |
|---|---|
| [React] firebase storage 파일 업로드 (0) | 2023.02.03 |
| [React] 다른 함수에 있는 요소 불러오기 (0) | 2023.01.31 |
| React 카카오(Daum) 주소 찾기 API 사용하기 (0) | 2023.01.31 |
| input in table (테이블 안에 input 박스 선 제거) (0) | 2023.01.30 |


