250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 스프링부트와AWS로혼자구현하는웹서비스
- 자바예외
- 이펙티브자바
- 혼공SQL
- 자바스터디
- aop
- CleanCode
- AWS RDS
- vue.js
- jpa
- 자료구조
- 자바
- 도메인 주도 개발 시작하기
- java
- 네트워크
- 인덱스
- AWS
- 알고리즘
- 기술면접
- mysql
- SQL쿡북
- react
- DDD
- MariaDB
- 인프런백기선
- 인프런김영한
- 이팩티브 자바
- 클린코드
- 이펙티브 자바
- 알고리즘분석
Archives
- Today
- Total
기록이 힘이다.
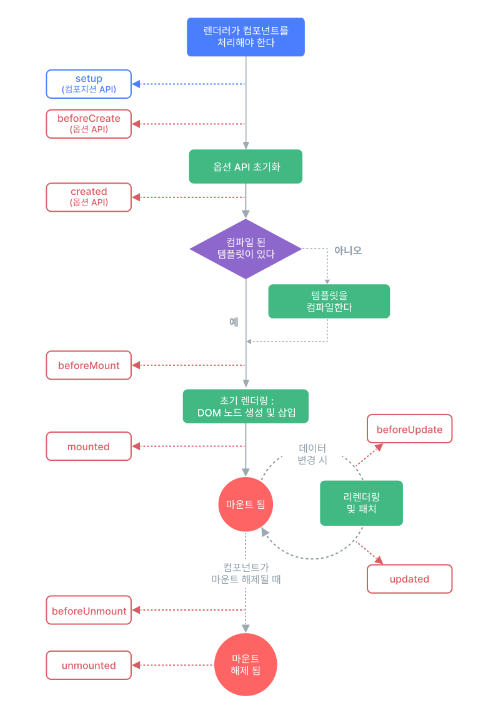
[생명주기와 템플릿 참조] 필연적으로 DOM을 수동으로 작업해야 하는 경우 본문
728x90
https://ko.vuejs.org/tutorial/#step-9
Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
이번 프로젝트에서 화면을 Vue.js를 사용하기로 하여 튜토리얼을 보며 학습하고 있다. vue.js 3을 넘어오면서 사용하는 문법의 경우, react와 비슷한 양상을 보였고 SFC(싱글 파일 컴포넌트) 형식과 Composition 형식의 학습을 시도하였다.
템플릿 참조는 컴포넌트가 마운트된 후에만 접근할 수 있습니다.

<script setup>
import { ref, onMounted } from 'vue'
const pElementRef = ref(null)
onMounted(() => {
pElementRef.value.textContent = '마운트 되었어요!'
})
</script>
<template>
<p ref="pElementRef">안녕</p>
</template>'Vue' 카테고리의 다른 글
| Vue JS returning [Object object] on console.log and Undefined on JSON.parse / agGrid param [Object object] (1) | 2024.02.28 |
|---|---|
| [슬롯] 템플릿 조각을 전달 (0) | 2024.01.30 |
| [Emits] 자식 컴포넌트는 부모로부터 이벤트를 발송할 수 있다. (0) | 2024.01.30 |
| [Props] 자식 컴포넌트는 props를 통해 부모로부터 데이터를 받을 수 있습니다. (0) | 2024.01.30 |
| [감시자] 때때로 우리는 반응형 "사이드 이펙트"를 수행 (0) | 2024.01.30 |
